第1步:安装启用(此插件相对来说比较麻烦一点酌情使用)
第2步:需要在/wp-content/themes/b2/Modules/Templates/Single.php 增加此代码'.icydm_Animation_post_mobile().',如图
![图片[1]-动画详情插件使用文档-数据动力](https://126120.com/wp-content/uploads/2022/03/20220330045237556950-.png)
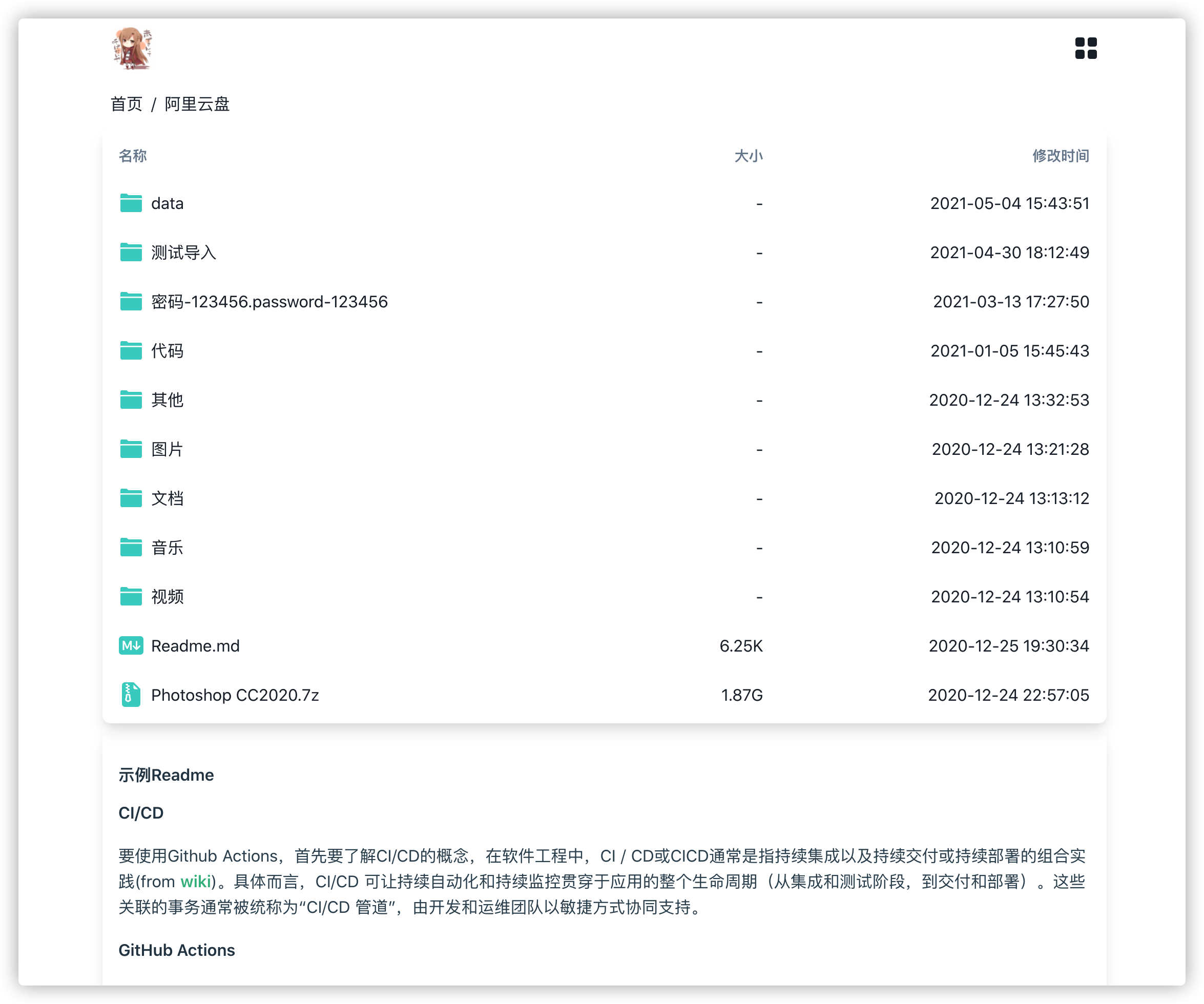
第3步:在/wp-content/themes/b2/Assets/fontend/single.js文件,随便位置增加下列内容
var postDetails = new Vue({
el:'.mSlider-main',
data:{},
methods:{
closeSlider(){
document.querySelector('.mSlider-inner').transform='translate3d(0,100%,0)'
document.querySelector('.mSlider-inner').style.webkitTransform = "translate3d(0,100%,0)"
document.querySelector('.mSlider-mask').style.opacity= "0"
setTimeout(() => {
document.querySelector('.mSlider-main').style.display='none'
}, 300);
}
}
})第4步:在/wp-content/themes/b2/Assets/fontend/single.js文件(如图所示增加到相应的位置)
第一段代码
var lileft = this.$refs.videoListIn.childNodes[index].offsetLeft;
var liwidtih =this.$refs.videoListIn.childNodes[index].offsetWidth / 1;
var tabwidtih = this.$refs.videoListIn.offsetWidth / 2;
setTimeout(() => {
this.$nextTick(() => {
this.$refs.videoListIn.scrollLeft = lileft - tabwidtih liwidtih;
});
}, 30);第二段代码
openSlider(){
document.querySelector('.mSlider-main').style.display='block'
setTimeout(() => {
document.querySelector('.mSlider-inner').style.transform='translate3d(0,0,0)'
document.querySelector('.mSlider-inner').style.webkitTransform = "translate3d(0,0,0)"
document.querySelector('.mSlider-mask').style.opacity= ".5"
}, 30);
},如下图:
![图片[2]-动画详情插件使用文档-数据动力](https://126120.com/wp-content/uploads/2022/03/20220330045237956757-.png)
注意两边的符合一并添加
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![最终幻想 FINAL FANTASY 音乐合集[共337张专辑][234Gb][flac] 更新网盘下载 – 《最终幻想8:重制版》-数据动力](https://126120.com/wp-content/uploads/2022/05/99699cf60e2d-430x242.jpg)
![尼尔 机械纪元(NieR Automata) OST+BONUS [4CD] [无损FLAC]-数据动力](https://126120.com/wp-content/uploads/2022/04/20220401004744861917--nier-automata-ostbonus-4cd-flac.jpg)









![最终幻想 FINAL FANTASY 音乐合集[共337张专辑][234Gb][flac] 更新网盘下载 – 《最终幻想8:重制版》-数据动力](https://126120.com/wp-content/uploads/2022/05/99699cf60e2d-860x485.jpg)

暂无评论内容